 React Finland
React Finland
The Technology Behind React Finland
](/0f2daef9087c6bbd7ec271c38bd50900.jpeg)
When you organize a developer conference such as React Finland and the organizers are developers themselves, you’ll get a lot of software development as a result. In this case we’ve developed the site, a mobile application, an API, and a content infrastructure.
Website#
The website of a conference is often the entry point to it for a lot of people. We’ve developed it iteratively, and continue to do so. I believe it’s better to publish something that works soon than something that’s perfect too late. Given we are running the conference as volunteers, time is an issue as well as you have to get most out of it.
Webpack and React for Site#
I decided to use the same stack for the React Finland site as for SurviveJS. It relies on a little known static site generator, Antwar. I’ve developed it based on my own needs throughout the years. It relies heavily on webpack and React and it implements progressive enhancement for JavaScript functionality. This way the site works even when JavaScript isn’t enabled.
The site uses a LESS for styling at the time of writing. It’s not a popular choice but rather something that our designer picked and it stuck then.
Fienta for Ticket Sales#
We decided to go with Fienta for ticket sales. It fits our requirements by most parts and they are willing to work on the rest.
Syncing Content#
Early on it was clear that a part of the team wants to develop a mobile application for the conference. This led to a challenge. How to share the schedule, speaker information, and all other data with the site and the mobile application?
Content Infrastructure#
It didn’t take long for me to realise I have to decouple the content from the site. Initially I converted it as JSON and began to consume it within the site. After that I pushed it to a content repository and published it as a npm package I can consume from both the site and the mobile application.
The content has evolved since and I moved from pure JSON to JavaScript as that’s more convenient to consume.
Content Repository#
Having a content repository was a step forward and it cleaned up the site implementation. Some content, such as copywriting, remains on the site itself as it isn’t needed elsewhere. I have all the information I have to share at the npm package.
Although this was a step forward, we noticed another problem. What happens if we update the data? You have to update the content dependency at both the site and the mobile application. This is simple to do for the site and could be automated to a certain degree but it’s more complicated for the mobile.
If you update the application this way, you have to publish a new version for the users to download. That’s not ideal as we might want to perform changes to the data during the conference.
To solve this, we decided to implement a GraphQL API the mobile application can consume. The content repository contains a GraphQL schema that’s mapped to an API.
GraphQL API#
Initially I copied a GraphQL server written by a friend and then built mine on top of that so that it maps to the content. The GraphQL schema used to live in the GraphQL API repository but to make it easier to maintain, I pushed it to the content repository. I also test that it works there.
The current version of the GraphQL API is surprisingly simple and it could be simplified a notch further. Essentially it maps the data as a GraphQL API using the data definition. There’s a small function that generates the queries GraphQL expects.
Since data is modified only through the content repository, we didn’t have to worry about mutations. This kept the GraphQL portion simple.
The site consumes the content through GraphQL client. Whenever the content changes, it will trigger a series of webhooks which will eventually update the site as well as the site rebuilds itself against the new content.
Mobile Application#
The mobile application of the conference has been built on top of Ignite boilerplate, using react-navigate and Apollo GraphQL client — styling has been done with styled-components. The application and its development will be covered in a separate post by the developers.
Conclusion#

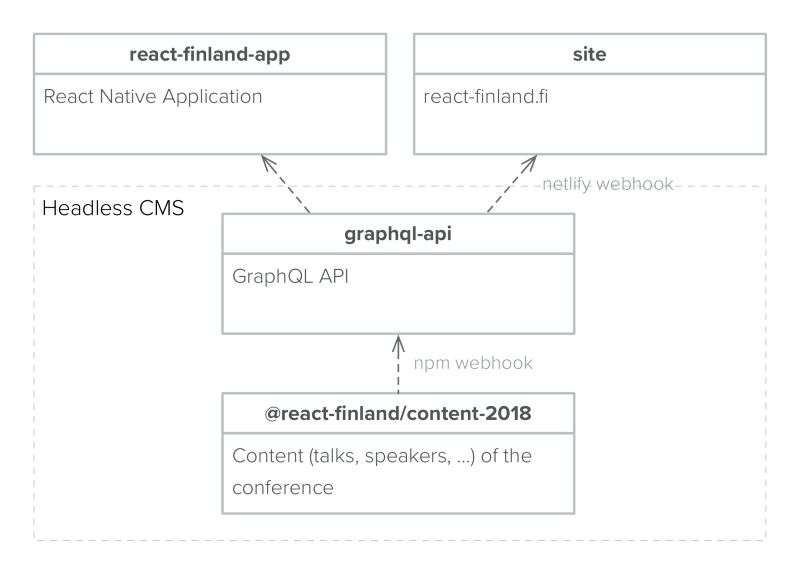
Both the mobile application and the site consume their content through the same API
I believe we found a good architecture for managing a conference like React Finland. There’s a lot of content to manage so it was essential to find good ways to do that and I believe we achieved it. Now the data is in a structured format and it’s easy to cascade changes to the places we need with little effort. Some of the effort could be automated away to reduce the work required further.